
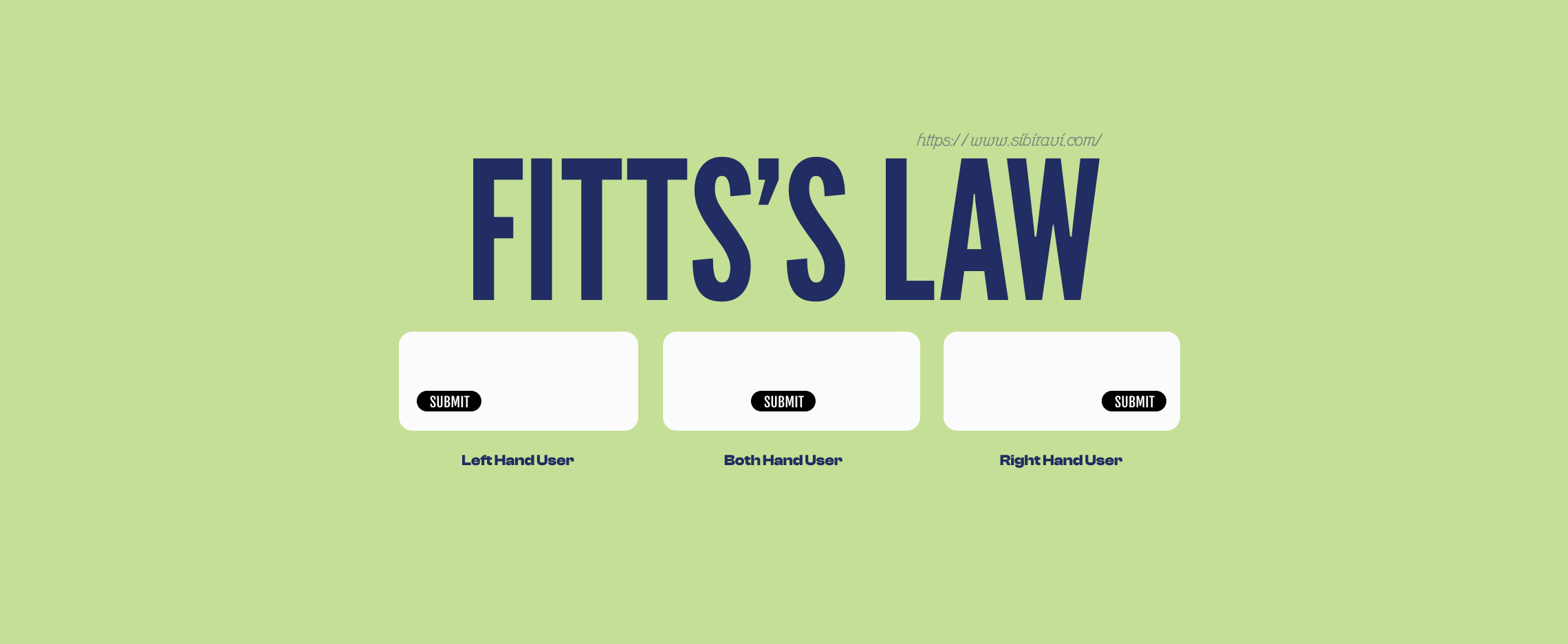
Image Credits: Author
Fitts’s Law in UX Design: The Key to Creating Efficient Interfaces
Sibi Ravi
Published on September 05, 2024
In the realm of UX design, understanding how users interact with digital interfaces is crucial. One principle that offers valuable insights into this interaction is Fitts’s Law. Whether you’re designing buttons, navigation menus, or interactive elements, Fitts’s Law can help you create more efficient and user-friendly designs. Let’s explore what Fitts’s Law is, how it applies to UX design, and how you can implement it to enhance user experience. 🖱️ 💡
What is Fitts’s Law?

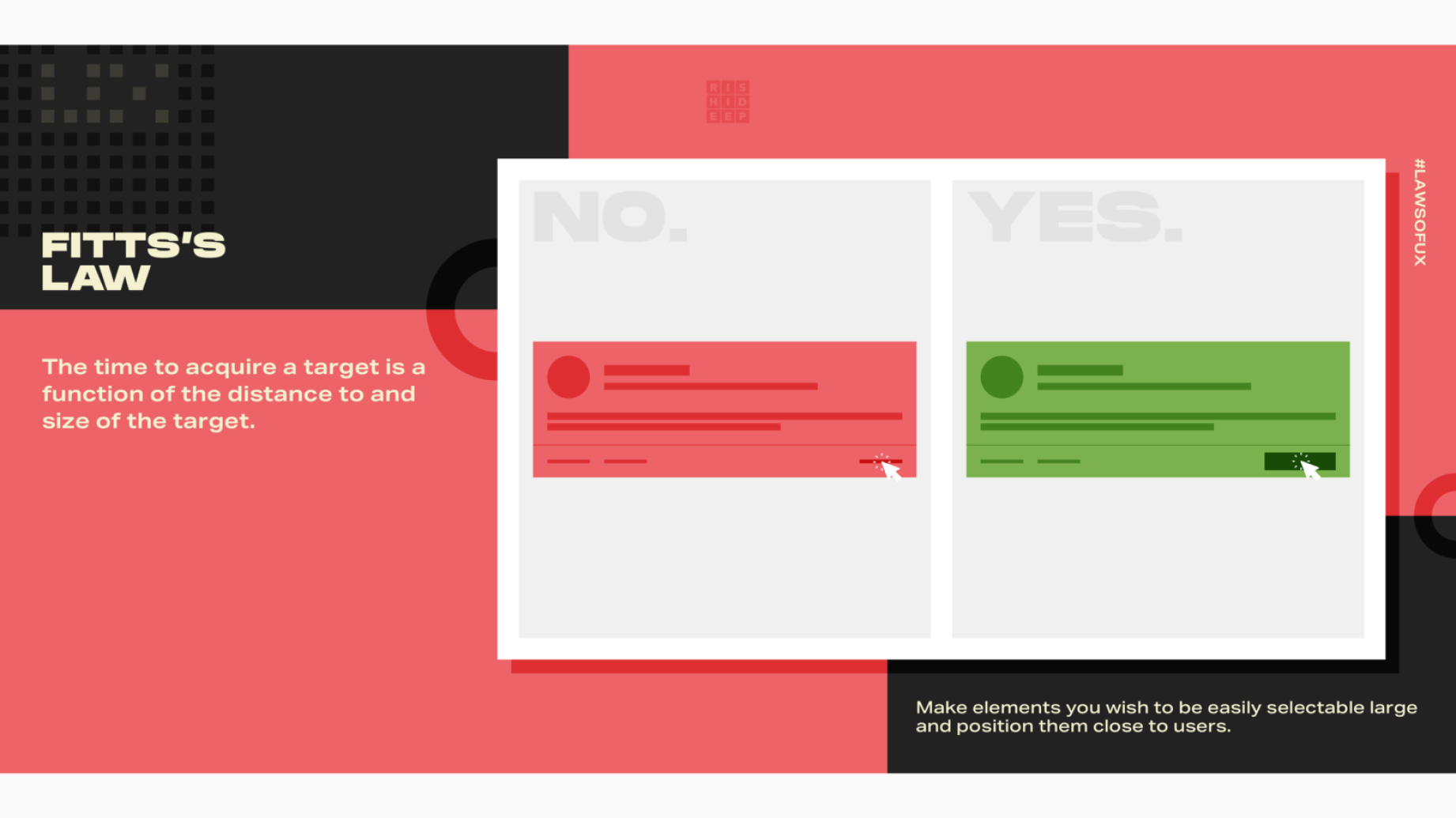
Image Credits: Rishi, Dribble
Fitts’s Law, developed by psychologist Paul Fitts in 1954, is a predictive model of human movement, particularly about pointing tasks. The law states that the time required to move to and select a target is a function of the distance to the target and the size of the target. In simpler terms: The closer and larger a target, the easier and faster it is to select. 🕒 📏
In the context of UX design, Fitts’s Law helps us understand how users interact with interactive elements like buttons, links, and other clickable areas. By applying this law, designers can make it easier for users to interact with these elements, leading to a more efficient and satisfying user experience.
Implementing Fitts’s Law in UX Design
1. Size Matters: Make Targets Large and Easy to Click

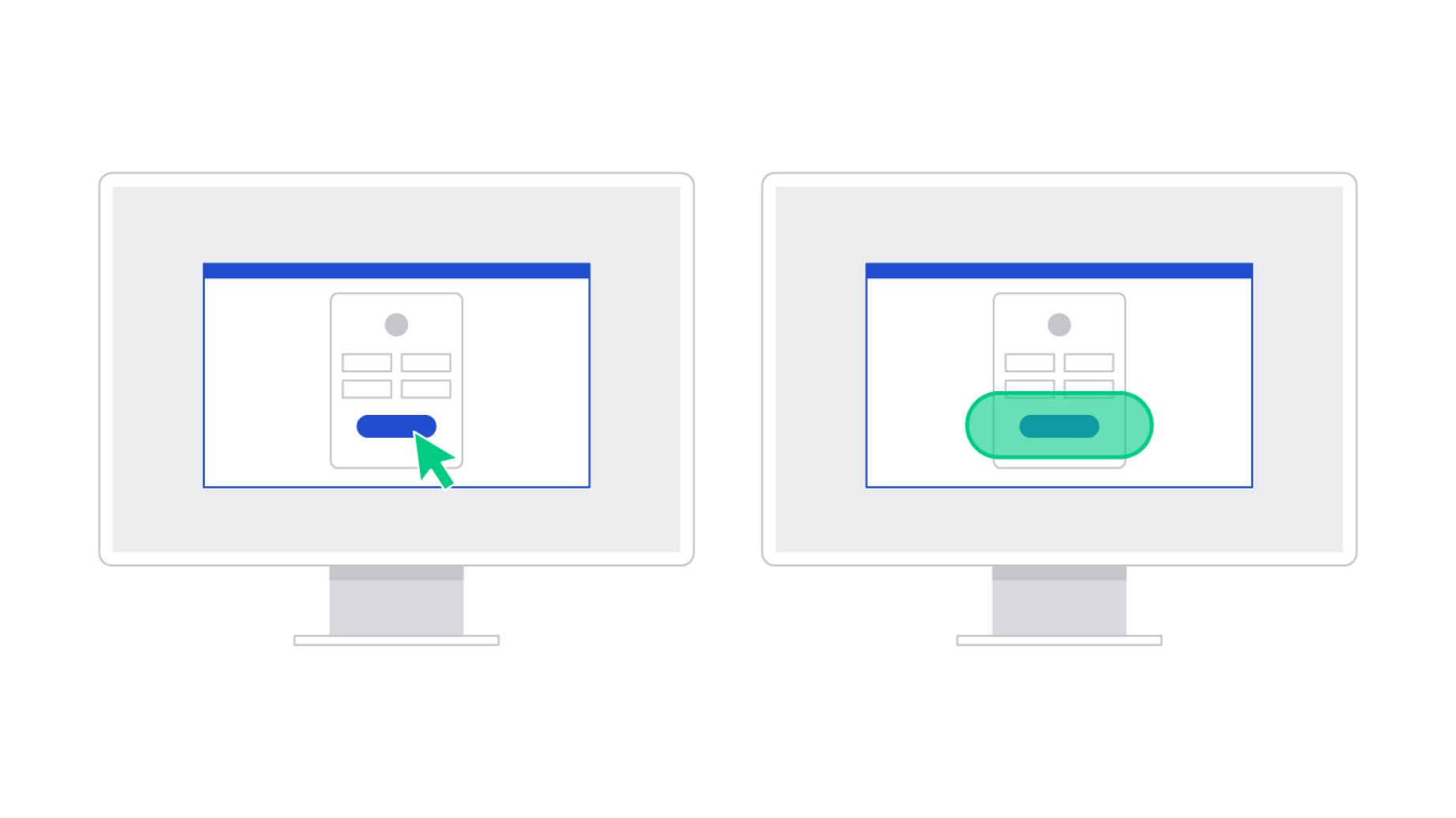
Image Credits: Toptal
One of the most direct applications of Fitts’s Law is in the sizing of interactive elements. Buttons, icons, and links should be large enough to be easily clickable. This is especially important for mobile interfaces, where users rely on touch rather than a precise cursor. The larger the target, the easier for users to select it without making mistakes.
(Example:) Think of a mobile app’s call-to-action (CTA) button. If the button is too small, users may struggle to tap it accurately, leading to frustration. By making the button larger and more prominent, you not only make it easier to tap but also emphasize its importance, guiding users toward the desired action. 📱 🖱️
2. Minimize Distance: Place Interactive Elements Near Users Focus

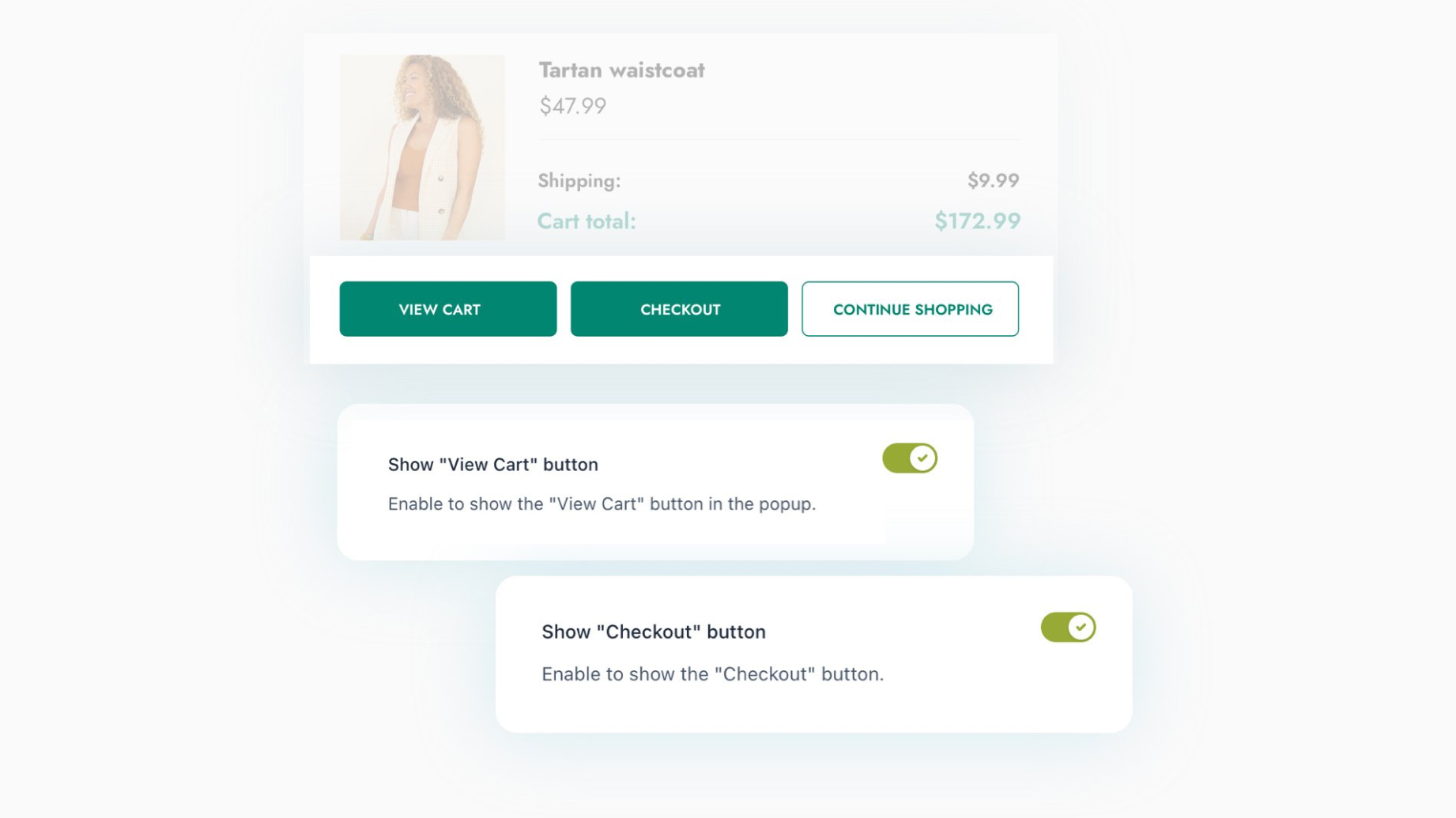
Image Credits: Yith
Fitts’s Law also emphasizes the importance of minimizing the distance between the user’s starting point (such as the cursor or finger) and the target. Placing frequently used interactive elements closer to where users naturally focus can speed up interactions and reduce cognitive load.
(Example:) On an e-commerce checkout page, placing the “Proceed to Checkout” button near the shopping cart summary reduces the distance users need to move their cursor or finger. This small adjustment can streamline the checkout process, making it quicker and more intuitive. 🛒 ➡️
3. Edge and Corner Targets: Leverage Screen Edges

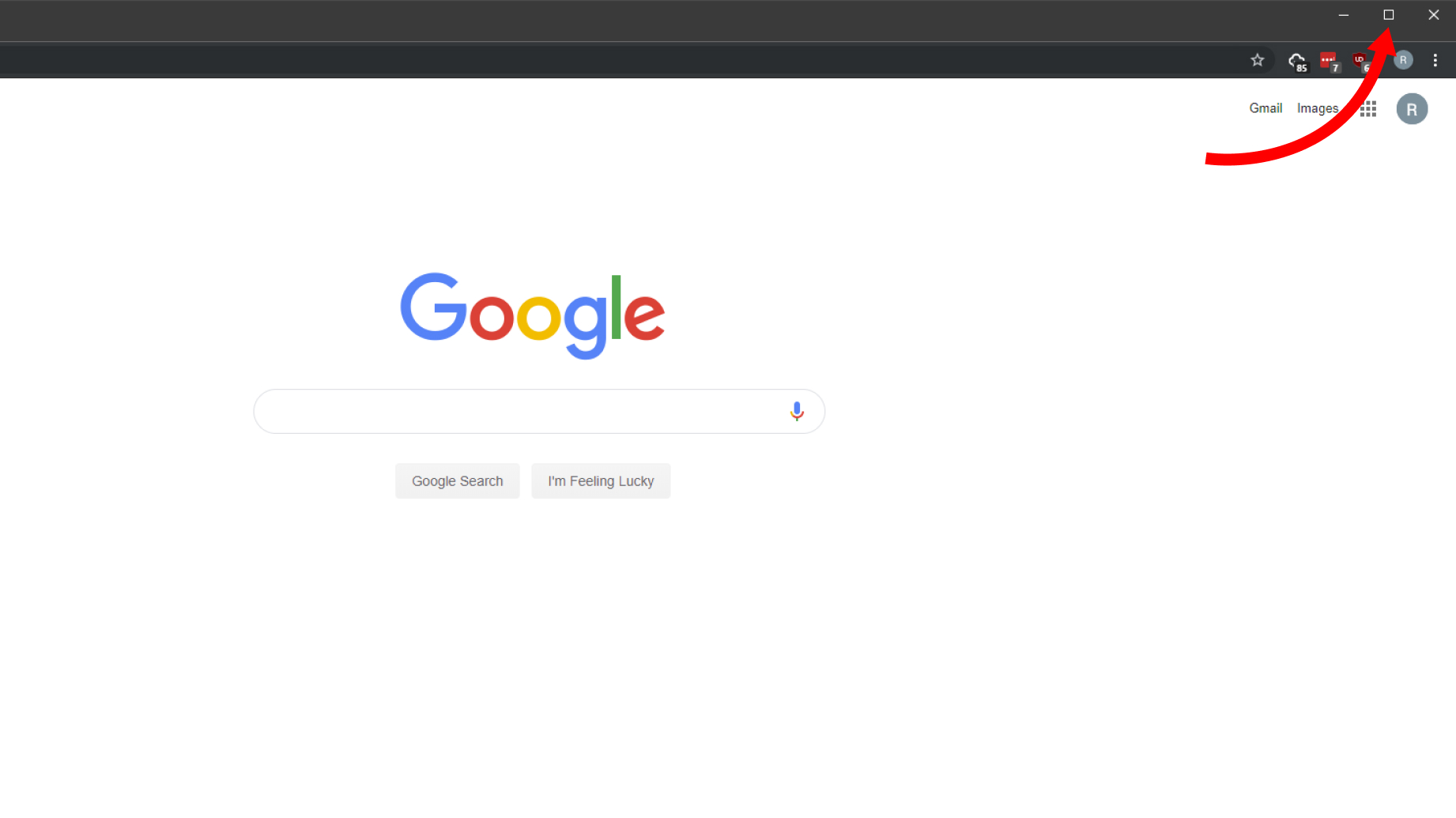
Image Credits: Author
Interestingly, Fitts’s Law suggests that targets at the edges or corners of the screen are easier to click because the pointer cannot overshoot them. This is because the screen’s physical boundaries act as natural barriers. Designers can leverage this by placing important or frequently used controls at the screen’s edges or corners.
(Example:) Consider how many desktop applications place key controls, like the close or minimize buttons, in the top-right corner. This design choice makes these controls easy to find and click, following Fitts’s Law to improve usability. 🖥️ 🔲
Key Takeaways
1. Size and Proximity Enhance Usability:
Make interactive elements large enough to be easily clickable and position them close to where users naturally focus to reduce effort and increase efficiency.
2. Leverage Screen Boundaries:
Placing controls at the edges or corners of the screen can make them easier to access, capitalizing on the natural limits of the screen’s boundaries.
Final Thoughts
Fitts’s Law is a foundational principle in UX design that underscores the importance of making interactive elements both easy to find and easy to click. By considering the size, placement, and proximity of these elements, designers can create interfaces that are not only more efficient but also more enjoyable to use. Whether you’re designing for desktop or mobile, keeping Fitts’s Law in mind will help you craft user experiences that feel intuitive and seamless. After all, when it comes to UX design, every millisecond counts! ⏱️ 🎯