
Image Credits: Author
Typography in Graphic Design: How to Pick the Good Fonts
Sibi Ravi
Published on August 29, 2024
Typography is essential in graphic design for actually articulating with transparency and creating a strong appearance. The materials you select for your website, logo, or flyer can either enhance or lessen the influence of your design. Let's delve into the complexities of typography and discuss ways to make educated decisions about typefaces for your designs. 🌟
Why Typography Matters
Typography isn’t just about making text readable; it’s about creating a visual language that resonates with your cult. sources convey emotion, tone, and personality. suppose about it – a formal serif root like Times New Roman gives off a completely different vibe than a playful sans- serif like ridiculous Sans(still, let’s be honest, please don’t use ridiculous Sans😅).
Factors to Consider When Choosing Fonts:
Purpose & Context
First effects first – consider the purpose of your design. Are you creating a professional business card or a fun event bill? The terrain of your design will largely dictate the type of font you should choose. For formal documents, serif sources like Georgia or Garamond might be applicable, while for commodity more casual, a clean sans- serif like Helvetica or Lato could do the trick. 🎯 🖋️
Readability
Anyhow of how aesthetically adequate a font may seem, if it poses challenges to readability, it fails to meet its willed meaning. It's essential to prioritize readability, particularly for body textbook. sources similar as Arial, Roboto, and Open Sans are extensively favored due to their visual comfort and effectiveness in both print and digital media. For headlines, one may exercise lesser creativity; still, it's pivotal that the chosen font harmonizes with the overall design 📚
Brand Personality
The font selection should be in line with the characteristics of the brand you are creating. Does the company have new inventions or old, dependable models? A contemporary sans- serif typeface similar as Montserrat may be applicable for a technology incipiency, whereas a dateless serif like Baskerville could be more befitting for a legal establishment. The essential aspect is to guarantee that the typography reflects the brand's identity and core values 💼
Font Pairing
Utmost designs will bear further than one font, so it’s important to choose sources that round each other. A common fashion is to pair a serif fountain with a sans- serif font to produce discrepancy while maintaining harmony. For illustration, you might use a serif font like Merriweather for headlines and a sans- serif fountain like Lato for body textbook. This combination creates a balanced and visually appealing design 🎨
Versatility
Consider how protean the font is across different mediums. Will it look just as good on a business card as it does on a website? Some sources are designed specifically for digital use, while others are more suited for print. Make sure the font you choose is adaptable to all the places it'll appear 🖨️
Trending Fonts in 2024 & Why They’re Popular
As we step into 2024, certain fonts are making waves in the design community. Here’s a look at a few trending fonts and why designers are gravitating towards them:
Neue Montreal

Image Credits: Mathieu Desjardins
Neue Montreal is a protean grotesque sans- serif that has gained fashionability for its clean and ultramodern look. It’s largely comprehendible, making it a great choice for both body textbook and captions. Contrivers love it for its minimalistic style and capability to acclimatize to colorful design requirements, from commercial websites to satiny app interfaces. 🖥️ 📱
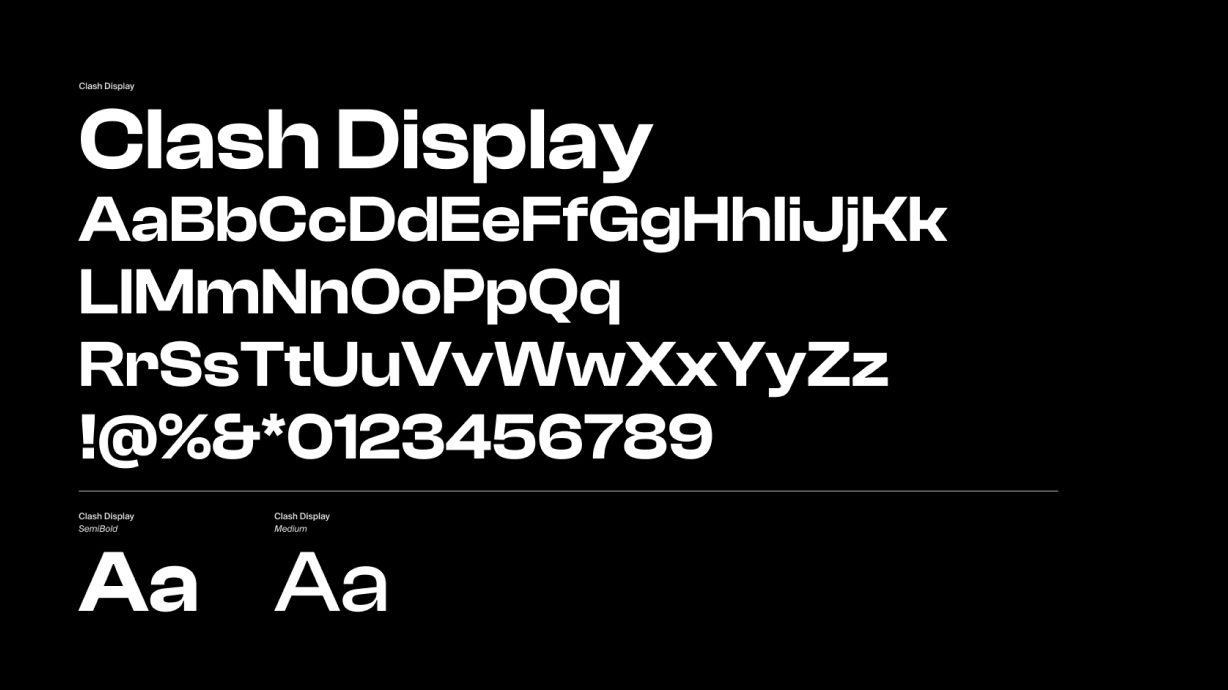
Clash Display

Image Credits: Metafy
Bold, suggestive, and a little edgy, Clash Display is perfect for making a statement. It’s a serif font with a ultramodern twist, featuring sharp edges and unique letterforms. This font is trending because it brings a fresh, contemporary sense to traditional serif designs, making it ideal for brands that want to stand out. 🎨 ✍️
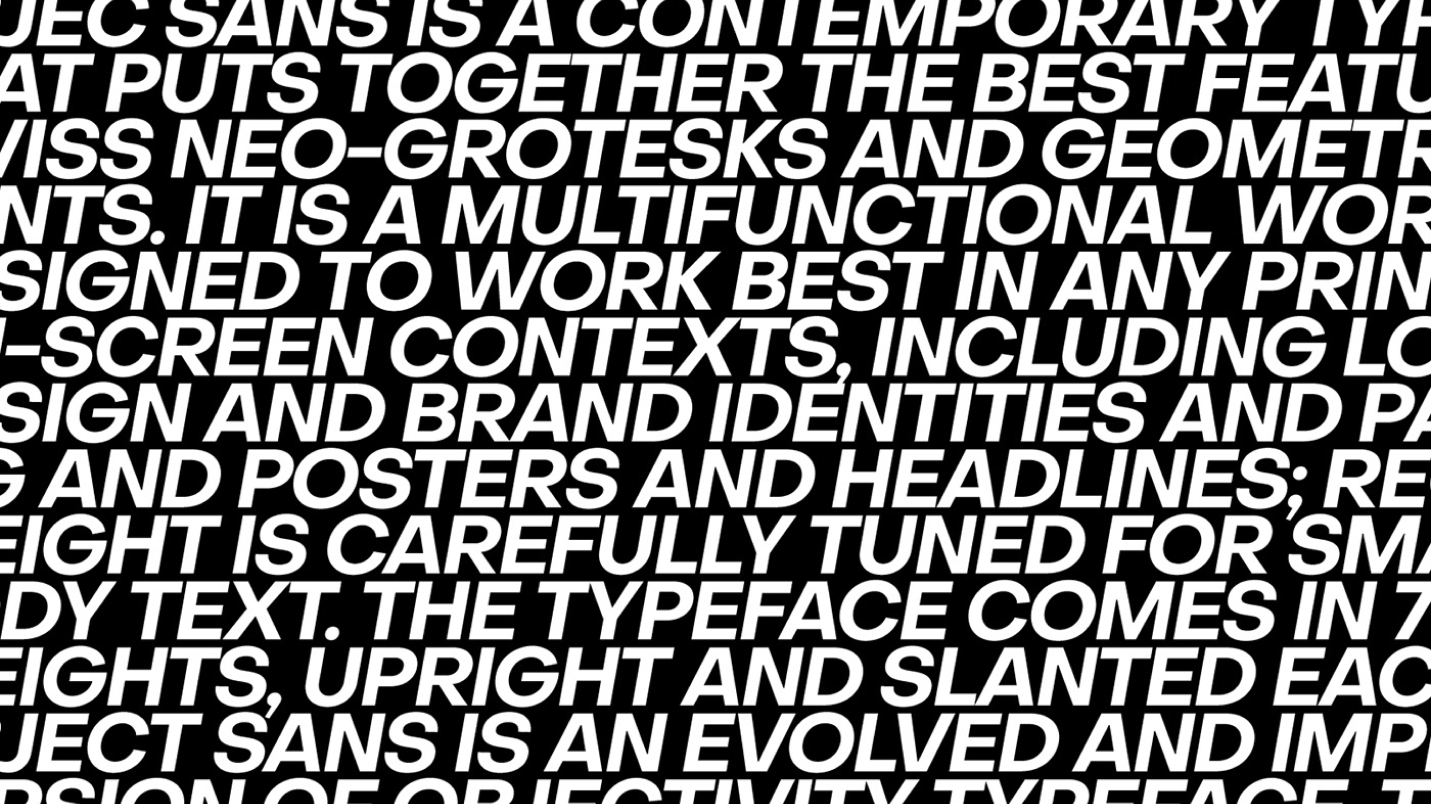
Object Sans

Image Credits: Alex Slobzheninov
Object Sans is a geometric sans- serif that’s all about simplicity and clarity. Its straightforward design makes it easy to read on any screen size, which is why it’s come a go- to for digital-first designs. It’s popular in 2024 because it embodies the less- is- further gospel, furnishing a clean and tidied look.📱 🖋️
Recoleta

Image Credits: Jorge Cisterna
Inspired by 1970s typography, Recoleta is a serif font that’s been rejuvenated with a stylish wrenching. It’s generous, friendly, and full of personality, making it ideal for brands that want to produce a feel of nostalgia while remaining current. It’s quite popular in lifestyle and fashion branding, where essence is key. 👜 👗
Manrope

Image Credits: Michael Sharanda
Manrope is a special blend of a sans-serif and a hideous typeface. It’s dapper, trendy, and highly readable, making it a go to source for UI/UX designers in 2024. Its versatility permits it to work well across various devices and screen sizes, making it a top preference for responsive web design. 💻 🔍
Final Thinkings
Choosing the right fountain is a pivotal step in the graphic design process. It’s not just about picking commodity that looks good it’s about chancing the perfect match for your design’s purpose, environment, and brand personality. As you explore the world of typography, flash back to experiment with different combinations, pay attention to readability, and stay streamlined on current trends. After all, the right fountain can elevate your design from good to indelible. 🎨 ✨